『SWELL』パターンとブログパーツ使えば記事書くのめっちゃ早くなる話
広告

ワードプレスのテーマ『SWELL』ではパターンとブログパーツというとても便利な機能があります。この二つをうまく使い分けることができれば記事の装飾は簡単にできます。
Check!
この記事では
- SWELLのパターンの使い方
- ブログパーツとの使い分け
を簡単に説明してます。
目次
SWELLパターンは私はこうやって使っている

パターンはこうやって使っています
これがパターンで作ったやつ
Check!
この記事では
を簡単に説明してます。
私の場合一番多く利用するの『リード文』などを入れる『キャプションボックス』を一度作ったものを使いわましたい時に『パターンを使っています』
- 使うのがいつも決まってるので毎回キャプションのを選ばなくていい
- 色を設定しなくていい
- Check!って入力しなくていい(自分の場合)
- リストを入れ込まなくていい
- この記事では〜を簡単に説明していますを入力しなくていい
パターンを使わないと記事を書くたびにこの作業をしないといけないので2分くらいは削れますね
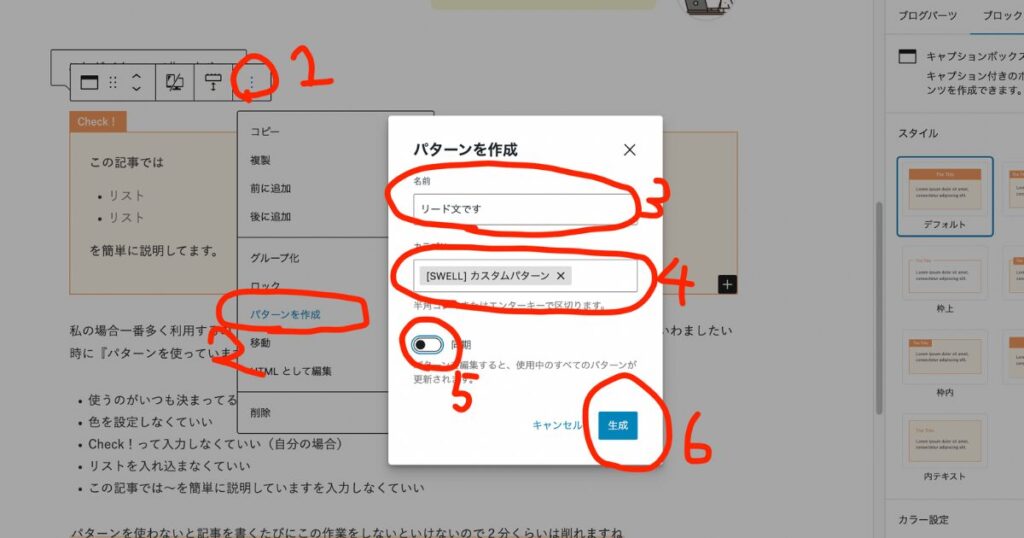
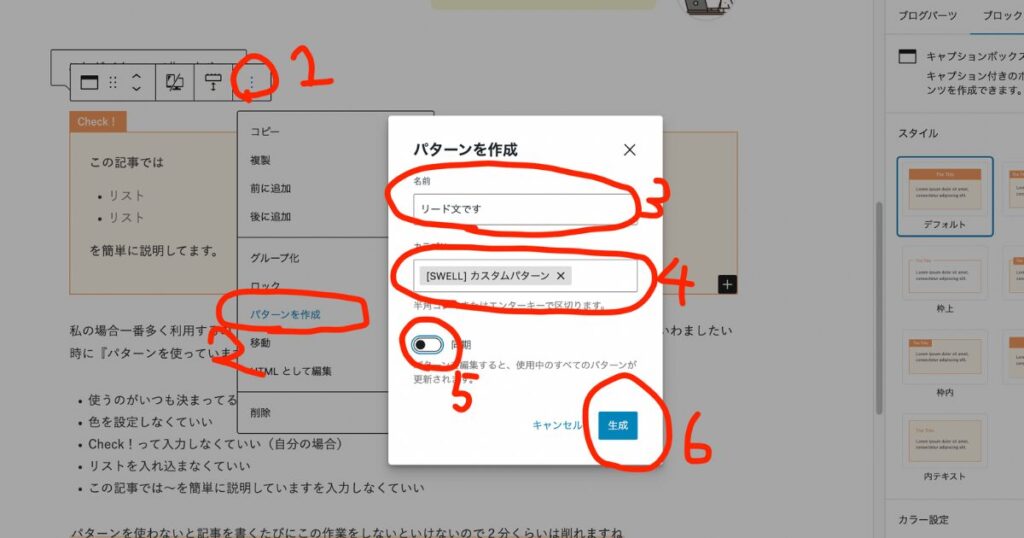
登録するときは『同期』を外して!





毎回内容が変わるものは非同期で登録!
『同期』を外すことで、他の記事では変更が反映されません。なのでハンコのようにポンポン使用できるということです。毎回同じ内容を使いたい場合は同期でいいです。
でも毎回同じ内容って『ブログパーツ』でいいかな〜って思うのでパターンは基本的に『非同期』で使っています。
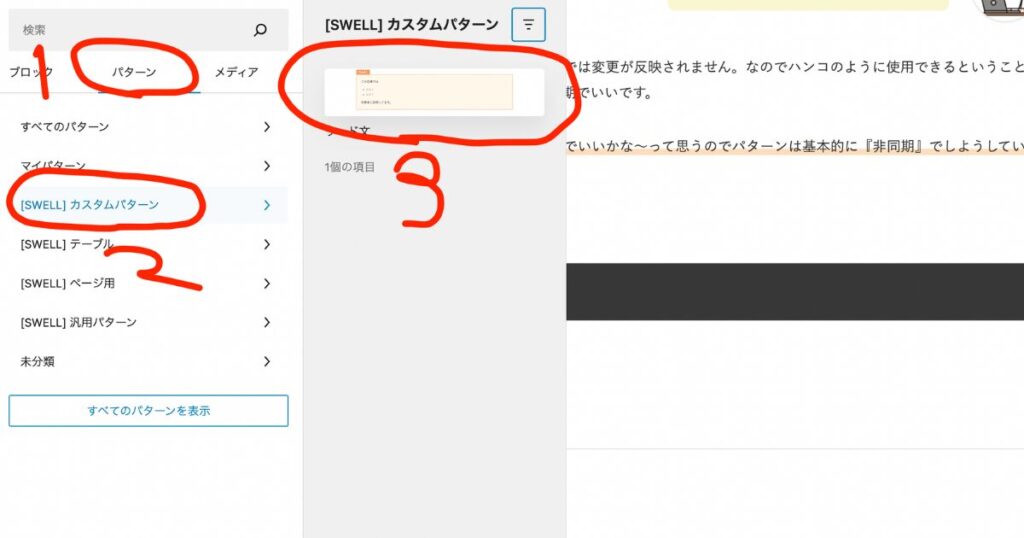
作ったパターンを呼び出す


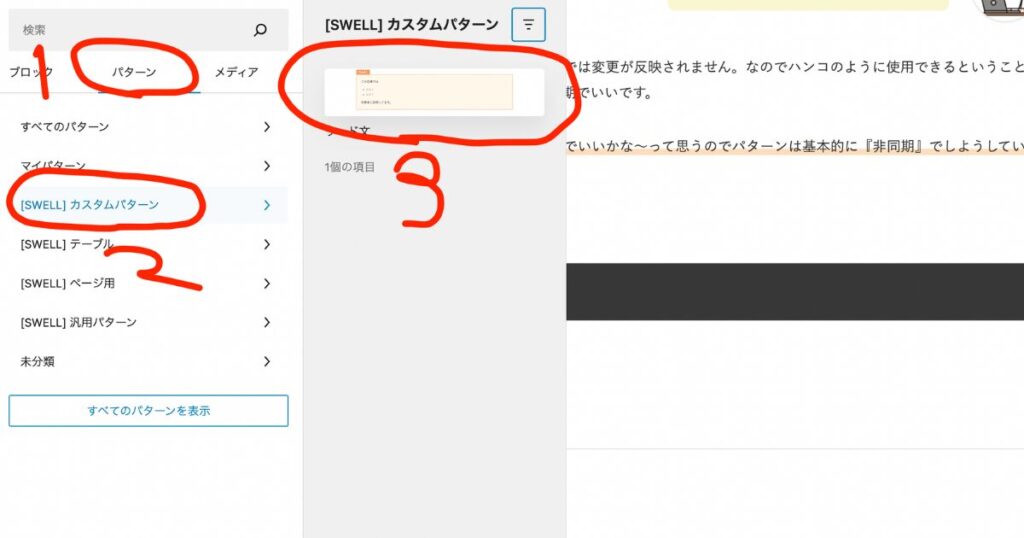
- 投稿編集中に左の項目からパターンを選択
- 登録した項目を選択
- パターンをクリックして記事に挿入
呼び出してみるとこんな感じ
Check!
この記事では
- ここの内容は書き換えられるし
- 色も気分で変えれる
- 非同期にしておけばいいだけです
を簡単に説明してます。
まとめ
ブログパーツと併用して使えば記事の装飾がめっちゃ早くなるのでブログ更新も楽ちんになる。使ってない人は是非使ってほしい機能です。